To develop JavaScript-based web apps you need a versatile and compatible front-end framework that can offer a productive approach. Moreover, nowadays businesses want high-quality web applications that can be developed in shorter timelines. If you understand the importance of having robust web development in this tech-driven world, you will always choose popular and promising technologies.
In the present arena of mobile app development front-end tech space, React and Vue.js stand tall and strong, helping developers create stunning projects that are successful and highly productive. However, let us understand some major differences between the two by covering their pros, cons, features, and use cases in a bit of detail.
What is React?

React is an open-source javascript UI library built by Facebook in 2011. It was built to create a robust interface. It is one of the most popular front-end development technologies. At GitHub, it has more than 1644 contributors and has obtained 216k+ stars. In addition, it has a big community of developers and has 13.55m live websites.
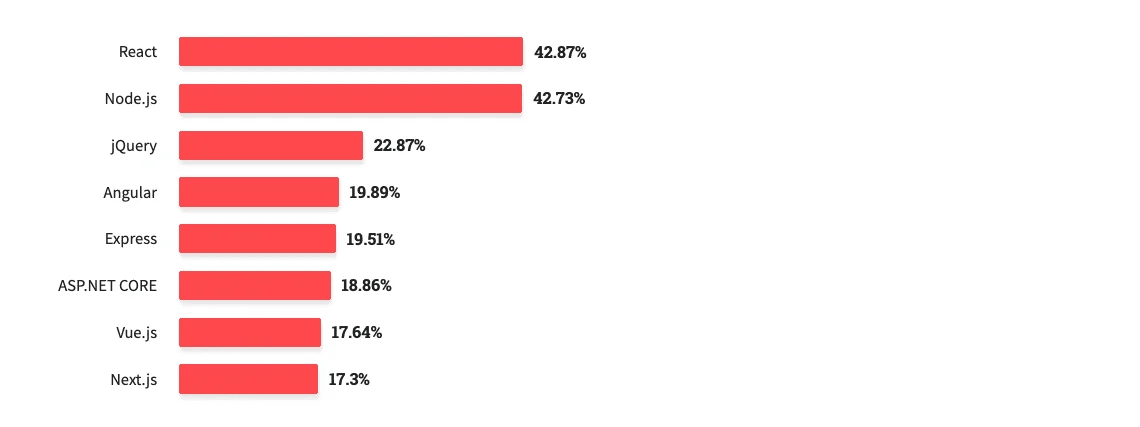
The StackOverflow Survey 2023 finds React as the most popular web frontend technology with 42.87% votes.

Create a Plan
-
Media sites
-
Video streaming platforms
-
Single Page Applications
-
SaaS Solutions
-
Progressive Web Apps
-
Content Management Systems
-
Interactive Dashboards
-
Educational Apps
-
E-commerce Websites
-
Desktop Apps
-
Mobile Apps
-
Travel Booking Apps
Top Brands and Use Cases of React for App Development
-
Facebook used 20000 plus React components in its web development
-
Walmart leads the retail supermarket, using React for platform consistency, implementation of advanced features, facilitating unit code testability, and enhancing the overall user experience
-
Netflix used React in its microservice-based architecture, optimizing startup speed, and runtime performance, and giving streamlined user experiences.
-
Airbnb an American vacation rental company used React to develop advanced cross-platform frameworks, giving flawless and seamless performance across all operating systems
-
Twitter now called X used React for web app UI optimization, to Tweet compose box and timeline.
Besides the above use cases, other powerful web apps like Grammarly, BBC News, Myntra, Pinterest, Uber, and many others have used React for their web development. Being a leading React development company in USA, we have helped hundreds of our clients to create exceptional web apps powered with React components and libraries.
Advantages of React
-
It has a simple UI library with a well-established lifecycle that is component-based, ensuring a unique syntax
-
Through its JavaScript extension (JSX), it can support HTML quotes and syntax, easily rendering code subcomponents and supporting machine-readable codes.
-
It has multiple components with independent logic and controls and each component can be used anywhere required to develop and maintain a web app.
-
It leverages Virtual DOM to deal with HTML, XML, or XHTML to improve web app performance.
-
It has a large community of 14.7 million developers actively working to enhance React every day.
-
React works on server-side and Virtual DOM is rendered on the browser as a regular web page.
Disadvantages of React
-
Being a library and not a framework confines it from becoming assertive toward reducing code uniformity and creating a challenge for new developers to understand codes.
-
Its tricky syntaxes need to write code in it with a combination of HTML and JavaScript. In a way its beneficial but is also considered a limitation
-
React provides frequent updates, putting developers on their feet to check with any new evolvements and deprecations
-
React is a UI library and hence it focuses majorly on app UI layers
What is Vue?

Vue.js is an open-source frontend JavaScript framework known for its versatility and productivity. It is a highly approachable, progressive, and high-performing framework widely used for creating user interfaces and single-page applications. It was created in 2014 by Evan You, a former Google employee. It has a community of more than 99k members. According to BuiltWith, it currently has around 1,689,786 live websites and stands out as the fourth most popular JavaScript library.
What Type of Front-end Web Apps Can be Built with Vue?
-
Progressive Web Apps
-
Single Page Applications
-
E-commerce sites
-
Online repositories
-
2D board games like chess.com
-
Social media platforms
-
Online ticket booking/reservation platforms
-
Real-time web apps
-
Hybrid mobile apps
-
Content management systems
Top Brands and Use Cases of Vue for App Development
-
Trivago a renowned trip-planning site used Vue to revamp its subsite by creating an SPA (single-page application) to enhance SEO traffic
-
Adobe Portfolio, a tailored website builder offered the best user experience with Vue.js by optimizing the front end and seamlessly migrating existing code.
-
Behance, a designer social network used Vue to migrate its authentic solutions to a community-supported solution. With Vue features and functionalities, Behance migrated the entire codebase to Vue.
-
GitLab, a handy tool for developers can now manage the software development cycle seamlessly without any complications. Vue helped its source code migration by removing requirements to rewrite and refactor the code.
-
Upwork reaped the benefits of Vue such as in-app integration.
Advantages of Vue
-
It has a single-life component-based architecture containing HTML, CSS, and JS codes, making it easy for developers to test particular sets of code parts, find out code flows, optimize apps, and identify errors.
-
Vue is lightweight so you can quickly download and install it into your system
-
It is packed with an array of tools such as the npm package containing Vue CLI that helps in rapid scaffolding of a new project.
-
It provides additional markup to the HTML code
-
Can seamlessly integrate with other frameworks such as Angular or React along its side.
Disadvantages of Vue
-
It frequently gets updated as compared to other front-end technologies.
-
Vue was originally rolled out from China, hence, documentation is not found in other languages, barring developers from using it efficiently
-
Vue is still evolving and needs more contributors unless you hire an efficient developer from a reputed Vue.js development company.
-
Vue does not have enough plugins barring developers from using supportive tools for building efficient mobile and web apps
-
Vue-based web apps sometimes face mobile browser incompatibility issues due to their outdated version
Key Similarities between React and Vue
-
Both technologies share the JavaScript-based language with extra support to build robust web app development.
-
They also support Virtual DOM and can build declarative UI components for developing intuitive and versatile user interfaces.
-
Both are open-source projects and free to use. They have a dedicated community of developers who actively work to improve performance.
-
Both technologies can be used to build progressive web apps to offer native-like experiences to users like receiving push notifications, etc.
-
Both have component-based architecture and also have unique approaches to handling the development process.
You need to hire React.js developers from a reputed React.js development company that has handled complex projects, ensuring faster development cycles. On the other hand, if you want to quickly build creative applications with the support of third-party tools and web packs, hire Vue.js developers from a reputed Vue.js development company that knows how to use Vue dev-tools, Vue loader, StoryBook, Single-file components, Bit, etc. to fuel web app development process.
Key Differences: React Vs Vue
Learning Curve
So far Vue is considered the simplest to study and understand among all the JavaScript frameworks. It does not take more than a week to learn Vue. You need a basic understanding of how it works, and some JavaScript programming knowledge and you are ready to go. In addition, Vue has simple and easy-to-understand documentation which is not as extensive as other frameworks.
React is also simple to understand, however, it has a lower learning curve as compared to Vue because React has a bit more complex syntax for beginners. Also, React depends on external libraries like Redux while Vue does it with its in-built state management capabilities.
App Architecture Support
React supports the view layer of the application built by using its components. Also, by supporting component-based architecture, React provides robust built-in architecture. The components of React are the true indicators determining its strong functional capability that helps render user interface data changes and offers them updates with Virtual DOM. Moreover, it provides constant user interaction with the app components which are also known as state components. React follows MVC architecture (Model, View, Controller). Therefore, React.js for enterprise application development is more suitable as it can use external libraries like Redux, Reflux, flux, etc while concentrating more on its architectural pattern.
Vue supports MVVM architecture (Model, View, ViewModel) to build large-sized applications. Both the View and Model parts get connected to provide a two-way data-binding approach. To explain it more clearly:
-
The model part is the Model object of JavaScript representing app data and business logic
-
The view part is for the user interface with the actual DOM management taking place.
-
ViewModel is a mediator between the model and the view layer of the code, helping developers interact with the source code.
Complex App Development Support
To build Single-page applications, React should be used as it provides server-side rendering with highly responsive UI that can perform well and scale better. Hence, it is the best choice for building complex apps.
Even with Vue, you can build large-scale and complex applications but here the game becomes more serious. Vue needs interlinking between different components. Vue also needs to take utmost care and logic because it may complicate the standardization of the order of components. However, the Vue state management library can simplify complex app development processes by eliminating the need to rewrite code.
User Experiences
To build innovative and exceptional user interfaces that can rapidly render, React is more popular than Vue. React helps create clean and feature-rich user interfaces with UI components such as text boxes, buttons, etc enabling interesting user experiences. When the right logic is applied and built properly, React can deliver non-stop performances.
Some front-end developers also prefer Vue over React when they are ready to explore numerous variety of UI elements. Vue also helps in doing more experimentation without directly reflecting on code changes in the UI. The two-way binding nature of Vue helps developers work in configuring and modifying HTML.
Size of the App
Vue is lighter than React and can quickly perform data-rendering.
React has a wide UI library to build large-size apps. However, its latest versions make developers difficult to maintain positive progress. In contrast, Vue remains a lightweight framework for developers. Its lazy loading feature enables the breaking down of codes into smaller segments to quickly load the app. Vue also takes support from other popular tech stacks like Nuxt.js, Vuex, Bit, and Vue router to avoid writing app code from scratch.
App Performance
Vue-based apps can lag in performing well at some point as they need new options or additional components every time. This can hamper the load speed time making it difficult to show better performance. The framework has Virtual DOM that can enhance the app speed. Its lazy loading feature can break down the app code and improve loading time. Lastly, it also depends on the kind of architecture you select to achieve better app performance.
React-based apps perform quickly. It can provide seamless user experiences with discrete components that perform well together. It has a lightweight UI library that reduces DOM manipulation and removes app code clutter. It has reusable components that help to build robust single-page apps. These apps come out with better performance and high user experiences.
Scalability
React has an impressive community and offers a lot. It is lightweight enough to build multi-page apps along with its ability to build SPA. Scalable apps like Facebook are built with React as it provides third-party integration capability including libraries.
On the other hand, Vue restricts itself in terms of scalability due to the unavailability of Vue CLI. Vue has a lot to evolve, however, by using component-based architecture it can break down codes into smaller components, enabling better scalability.
Flexibility
React can install third-party components whereas Vue offers limited sets of components to choose from. Developers need more flexibility for customizing features which is found more with React. They need to manage code complexities and errors which is challenging with Vue. Developers need certain resources and active communities to back up and that is found with React. It has the upper side over Vue.js due to its extensive open-source community.
Code Maintainability
In terms of experience and reference availability, React takes over Vue due to its extensive back-end support from the open-source community. Vue is still evolving and is in between resolving community issues and supporting limitations to improve its reliability.
Mobile App Development
React can build robust cross-platform frameworks if you hire react.js developers from a reliable React.js development company. Vue has recently collaborated with NativeScripts to build cross-platform apps. However, to create such apps with a single codebase sharing apps on multiple platforms, React is more effective.
Test Support
React can support more test runners like Jest and Mocha. QA engineers can easily work on testing processes to test React apps and can quickly identify issues. Hence, it reduces app testing time and app time-to-market.
On the contrary, Vue is still evolving and provides ordinary testing abilities.
Providing App Security
React has encountered past cyber attacks like server-side rendering attacks, SQL injections, XSS vulnerabilities, etc. Vue has safeguarded its coding systems with its built-in sanitizer that makes code vulnerable to XSS. Vue gives the option to secure the app with its external libraries or sanitize the HTML part.
Conclusion
So which one would you choose for your web app development project in 2024? React or Vue? It would be difficult to immediately decide which is the best because the answer lies in the kind of requirement your project has. And here we hope this simple guide we made will help you understand and make informed decisions. For any deeper questions or doubts, you can do a free consultation call to our Whitelotus Corporation team. We can be your trusted IT professionals who can help you to provide dedicated web app development services with no compromise in quality and timelines. Fetch better returns out of your valuable investment today.
FAQs
Which is better React or Vue?
There are several parameters before deciding which is best for your project. React is better than Vue for qualities like flexibility, scalability, learning curve, back support, and app performance. Whereas, Vue is better than React when you need extensive experimentation in the UI development.
What is React.js used for?
If you want to build highly scalable projects that need flexibility and compatibility, React is the best choice. It can build individual components as well as can build large-scale applications.
What is Vue.js used for?
Vue can be used for building complex projects that need extensive experimentation on a larger scale.
Author
-

Sunil is a result-orientated Chief Technology Officer with over a decade of deep technical experience delivering solutions to startups, entrepreneurs, and enterprises across the globe. Have led large-scale projects in mobile and web applications using technologies such as React Native, Flutter, Laravel, MEAN and MERN stack development.
View all posts