When it comes to mobile app development or web app development, which option shines brighter: React or AngularJS? This is the question both veterans and novices alike eventually need to tackle if they are to keep up with this ever-evolving world of front-end web development. Choosing the right framework for JavaScript is a real confusion.
In the web development industry, there has been a rapid increase in the usage of a number of tools, frameworks, and technologies. When choosing a particular library or framework for front-end developers, JavaScript has a plethora of options, such as Svelte, TezJS, and VueJS. Nevertheless, React and AngularJs for mobile app development locked their places at the top of the list. Due to their popularity, many developers consider these the best front-end development frameworks.
There are a lot of freshers and experienced developers who love to build their projects or application using JavaScript. Still, there remains confusion when there is a need to pick the right library or framework for their project. Angular JS is a JavaScript framework built with the use of TypeScript, whereas ReactJS is a JavaScript library that is built with the use of JSW. Angular and React have component-based architecture that results in both modular and reusable elements focusing on solving similar front-end issues. Thus, there is a never-ending debate on React Vs. Angular in the development community.
Which one is better? Read on to explore the key differences between these two and determine the one that suits your project.
What is React JS?
React JS is referred to as one open-source JavaScript library for the front-end development of building UI components. Its declarative views and component-based architecture help developers create complex and interactive UIs easily. Top React JS developers can build scalable and fast apps for every platform with React JS’s principle- ‘Learn Once and Write Anywhere’. It is managed by a vast development community and React team of Facebook.
Benefits of React
- Integration with the third-party libraries
- Improved performance and load time with efficiently built UI
- Quick updates with both front-end and the server-side support
- With React Native, support for the mobile application development
- Easy migration process between different versions
- Enhanced developer productivity
- Faster development time
- With declarative views, easier debugging
- More predictable and reusable code
React Usage Statistics
What is Angular JS?
Angular is an application-design framework and a development platform built on TypeScript with a component-based architecture to build scalable web apps. It comprises an assortment of well-integrated features and libraries such as client-server routing, communication, and more that can help speed up the front-end development. Also, it comprises a suite of developer tools in order to scale and develop projects from a single developer size to enterprise-grade apps. An Angular JS development company uses the framework to build a large-scale app with unique features.
Benefits of Angular
- An intuitive app structure and robust encapsulation
- Ease to build, maintain, test, and update
- Clean code development
- In-built features like AngularCLI and Rxjs
- Rapid rendering of server-side
- Built-in support for Observables, AJAX, and HTTP
- Support for views that has an absence of browser-side rendering
- Due to parallelly running components, fewer lines of code needed
- Increased the application’s overall performance
- Improved development productivity
Angular Usage Statistics
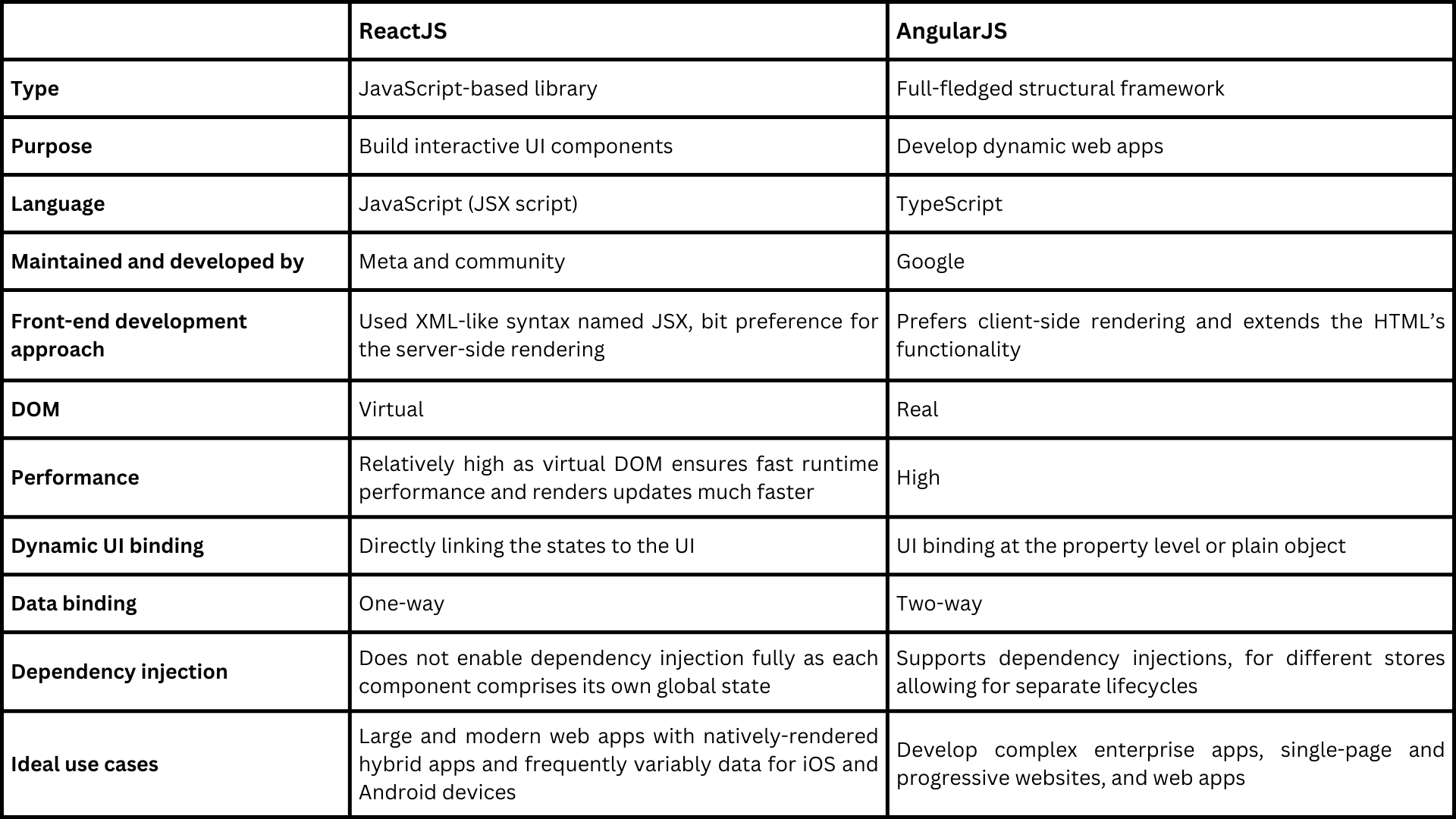
An Overview: React JS Vs. Angular JS
Both Angular and React are popular JS to build interactive and complex web applications. While both of them share many similarities, there are some distinctive characteristics that make them fundamentally different. Before we move on to discuss in detail the technical aspects, let’s briefly compare the two frameworks.

Detailed Comparison: Angular Vs React
Popularity
Both frameworks have gained popularity in the developer community and discussion forums. While we look at the popular stats and the stars on GitHub, React has 203k stars, while Angular has 86.7k stars. Also, as per a 2022’s Statista Survey, on the most used web frameworks globally, Angular secured the fifth spot while React was in the second spot.
Since its initial release in the 2010s, Angular JS has gained popularity, particularly for building single-page applications. So, it is a mature framework. Since 2016, Angular JS for mobile app development has continued to improve and evolve with new releases, and it remained a popular option. However, React JS has always maintained more fame on average than Angular JS. React gives the benefit of easy migrations between versions, virtual DOM, and rendering optimizations. Also, it has simple ways for reusing the UI components, thus providing an easy way of getting tasks done.
Performance
Both frameworks have distinct abilities for building high-performing web apps. For optimizing coding practices, Angular JS has everything. This leads to a conventional level of programming that enhances performance constantly. Moreover, projects that do not need two-way data binding are served with older versions of Angular JS to reduce the complexities to a noticeable extent. Angular provides $cacheFactory that better works for memorizing and eventually can be used to recalculate the data being later calculated. Angular JS uses real DOM and has an exclusive mechanism of change detection along with zones that can make faster web apps.
React boasts one of its most sought-after structures, virtual DOM, for application performance. It enables front-end developers to make alterations without the need to rewrite the full HTML documents. This enables speedier performance by refreshing data faster and rendering updates faster on web pages. React’s reusability component gives it a competitive edge. Among designs, reusing React components is common as it optimizes coding practices and doubles productivity.
Data Binding
The big difference between the two lies in state management. React JS relies more on state management libraries such as React Router and Helmet. Angular JS comprises built-in data binding while Redux library augments React usually to work with immutable data and provide unidirectional data.
Angular makes use of two-way data binding, which means that the model state automatically changes whenever there is a change in the interface element. With the same data, this keeps the two layers updated. Angular can bind the HTML element to the model available and changes it in the backend. It enables the coordination of the two data models of a framework. This helps in creating an interactive user interface without the intervention of the programmer in the extra efforts or several callbacks. To fetch data from large ERP-based software such as accounting, medical software, and other software that needs highly complex requirements, two-way data binding is an efficient technique. So, the bidirectional property of Angular makes it perfect to build ERP software.
React uses one-way data binding that can render the modifications in the interface model after the model state has been updated. Whenever UI components are changed, the model states stay the same. This unidirectional data flow offers the top React JS developers more control over mobile and web apps.
Code quality and maintainability
AngularCLI can reduce the learning curve and allow developers to predict compilation behavior. It reduces the iterating efforts of the developers and generates smooth builds. Usually, this leads to bad code quality at the end. Often developers are seen to deal with serious maintainability issues while combining JavaScript and HTML. It is difficult because of the lack of modularization. These problems are resolved by Angular as it enables maintainable JavaScript code. It offers HTML extensions that save several precious development hours by dealing with such problems.
React has several aspects that increase code quality and give an identity that is unique from other web frameworks. Also, developers can focus more on JavaScript and not worry about framework-specific code. In React, maintaining code quality is easy due to the code review practices that it allows by offering Linters. Among the developers in an organization, it helps to generate identical coding practices. Linters follow a set of strict rules that can keep the codebase consistent. React has aid the developers to develop code that can work among the small modules without being surplus in practice.
Learning curve
Angular is dynamic and vast. Developers often find it challenging to cover several topics at first in Angular. However, it is worth rendering time in the initial phase to enjoy the ease of development that can come with Angular. During the initial phase, the learning curve for Angular JS is comparatively higher than that of React JS. It begins with primary elements like dependency injections, services, components, modules, directives, and more.
The primary and more basic things to learn in React JS are managing internal states, writing components, and using props for configuration.
Testing
Codes written in JavaScript need to undergo a robust set of tests. Angular JS has numerous features, like the isolation of the unit code. Also, it is written with every concern keeping in attention the testability. While Angular JS offers debugging and testing for an overall app project with one single tool, React JS needs a set of tools for performing various types of testing. Reacts continuously executes test suites for running test cases as part of the development process. Also, it offers test runners such as Jest, Ava, and Mocha that can run tests while running the development process.
In Conclusion,
React or Angular- Which is better?
React JS is picking an easy way of getting your job finished as it does not have much to do with forming HTML; instead, it has the simplest behaviors for reusing the UI components. React offers robust solutions and many advantages for developers, which eliminates errors and enhances the development time. While Angular JS is proficient in handling numerous things on its own without the need for any additional aid, at first, it may seem tricky.
React JS for enterprise application development may not be a fruitful choice as a stable release cycle. Reactivity, a uniform way of doing things, and consistency are top of mind. So, enterprise app development projects with big development teams are based on Angular, as a bigger learning curve is not a bar for them. As React renders optimizations and consists of Virtual DOM, in the battle of comparison, it surpasses Angular. Choosing a reliable React JS development company can add considerable business value and improve the functionality of your React Js development project.
Both React and Angular JS are popular front-end technologies, are great for building modern web and mobile applications with component-based architectures, and can be the right framework. Choose the one that is best suited for your project functionalities, skills of your developers, project workflows, and preferred programming paradigm.
Author

Sunil is a result-orientated Chief Technology Officer with over a decade of deep technical experience delivering solutions to startups, entrepreneurs, and enterprises across the globe. Have led large-scale projects in mobile and web applications using technologies such as React Native, Flutter, Laravel, MEAN and MERN stack development.
View all posts