Top ReactJS Developer Tools for Web Development 2022-2023
Why are top mobile app development companies using React framework to build their apps? React (by Meta) is a JavaScript toolkit with over 30 to 40 tools for web app and mobile app development. ReactJS allows developers to build robust, high-performing apps, with dynamic UI (User Interface).
In this blog, we are here with the Top 11 ReactJS tools, explaining their functions and features. Let us first understand what is ReactJS and why you should consider app development with ReactJS.
What is ReactJS?
ReactJS is a free-to-use, open-source JavaScript library used to develop front-end User Interfaces (UI) based on UI components.
React works on a declarative programming paradigm and involves state management rendering the state to DOM.
As soon as developers change the design views for the state of an application, ReactJS updates and renders each component when the data changes.
ReactJS is one of the most preferred frameworks amongst front-end web development company. According to Statista reports 2022, 42.62% of developers among 58,743 respondents worldwide prefer using ReactJS for app development.
Currently, 11,006,667 live websites are using ReactJS, which accounts for 24.21% of websites on the entire internet.
Why choose ReactJS for your project?
- ReactJS can build complex apps with a single codebase. Also, the code is reusable.
- As ReactJS uses virtual DOM to re-render, it efficiently runs complex UI updates.
- It helps in building fast, flexible, and scalable applications.
- As you are developing it on modular components, it becomes very easy to reason and review.
- You can easily check individual components for bugs.
- It is SEO optimized and supports hot reloading.
- It has strong community support and offers a wide range of development tools.
Which are the major components of ReactJS?
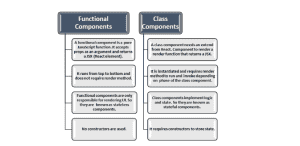
Components are the building blocks of any software application. There are two types of ReactJS components:

Functional components are declared with a function return with JSX.

Any React Application is a set of components. All these components are built separately and then combined into a Parent Component. The finalized Parent component is the User Interface of that application.
What are the topmost ReactJS Developer tools?
We have a list of top ReactJS tools with their features and interface to give you a proper understanding of React. Let us delve deeper.
1. ReactJS Dev tools:
ReactJS Dev tools are extensions for the JavaScript library available on Chrome, Firefox, and other web browsers. They are useful while working on ReactJS apps.
React libraries, frameworks, code generators, debugging extensions, and testing utilities are some of the ReactJS Dev tools.
The extensions add React debugging tools and help in editing React component tree for building app pages.
With React Dev tools developers can check the props, hooks, state, and other parameters for each component. It also helps in checking whether ReactJS is used in the development of a particular application or not.
Features:
- Easily customizable with a variety of themes.
- Can efficiently track interactions.
- Multiple options for interacting with the console.
- High-level transparency in viewing the source code.
- The ‘Profiler’ tab helps in the visualization of re-render summaries.
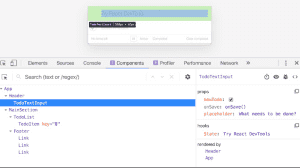
Interface:

Clicking on components leads to the component tree, where you can edit props, inspect components individually, as well as understand their structure and state. By clicking on the Profiler tab, you can record the performance.
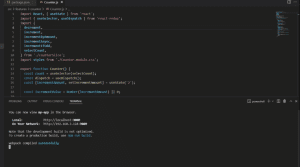
2. Create React App by Facebook:
It is one of the most popular development tools in the React community with over 89,000 stars on GitHub. Developed by Facebook, it is best for starting new projects. Beginners can easily have a hands-on, without any tech complexities.
It can create a React app in a single command without any requirements for support modules, project structures, or build configurations.
Create React App leverages a developer environment by optimizing the project for production. It provides a front-end build pipeline, and for the back end, developers can save time by developing it using any programming language.
Features:
- It supports E6 & E7 features with its in-built Babel pre-set.
- It provides a local development server.
- It encourages easy imports of assets JS modules.
- It enables great styling with CSS imports.
- ESLint helps in detecting errors whilst developing.
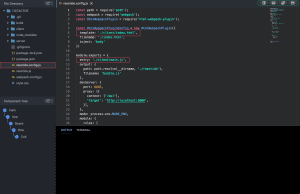
Interface:

3. Reactide:
- Streamlined Configuration
- Component Visualization
- Hot Module Reloading
These features make Reactide the most recommended IDE for web development.
Reactide is the most tailored IDE with ready-to-use modules. ReactJS has a custom browser simulator along with an integrated Node server. Hence, there is no need to establish an external server configuration.
Interface:

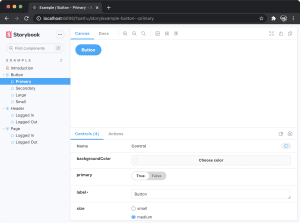
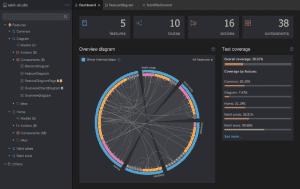
4. Storybook:
Storybook enable developers to interactively build and test components in an isolated environment. These components can be saved as stories in a sandbox to create a storybook.
Each story contains statistics and its components are reusable. Storybook acts as both a UI component playground as well as a development environment.
Features:
- It has an easy and fast configuration.
- Its components can be built in isolation.
- It delivers a highly interactive and intuitive UI.
- Components can be created and showcased in the interactive environment.
- It enables rapid UI building with multiple add-ons.
- It structures and streamlines documentation with UI development & testing.
Interface:

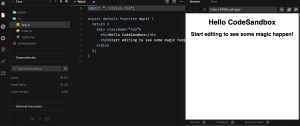
5. Code Sandbox:
Code Sandbox is a popular Online Code Editor. It can be used in ReactJS development as well as other JS frameworks like Vue, Angular, etc.
Code Sandbox helps in creating a web app from scratch, developing the prototype, and manifesting the final app. To keep a track of app development Sandbox provides a URL for the project code.
Sandbox online playground gives you a visualization of how your UI is shaping up.
As it works online, Sandbox is a very helpful tool when there are limitations for device memory usage. With Code Sandbox. Actions like bundling, transpiling, and dependency management completely get automated. And, you can start a new project with a single command.
The live representation functionality allows a preview of functionality, as an outcome of the code. Also, the URL can be shared encouraging team development.
Features:
- It supports NPM.
- It saves abundant device memory storage space.
- It requires no installation as the React apps can be developed online and on the go.
- It ensures static file hosting for reliability.
- It supports live collaboration for team development.
Interface:

6. React Proto:
React Proto is a prototyping tool for React apps. It allows developers to visualize and set up the application architecture straightforward. This architecture is then ejected as apk. file into the existing or new app project or a template from the repository.
React Proto is for React developers who prefer visual designing to code. It enables developers to develop a prototype UI by dragging & dropping, instead of writing codes. This does not mean that the entire app is developed without coding.
The developers have to select the framework and label its components as well as their hierarchy. This needs to be exported to the auto-generated code. The code can later be customized as per the project requirements.
Features:
- It is an easy-to-design tool: select, drag, create and resize components for a pleasant Ui.
- It offers visualization techniques for developing app architecture.
- Just define props & stats and specify component hierarchy; the job is done!
- It is easy to integrate a newer version of app architecture into existing projects.
Interface:

7. React Boilerplate:
Boilerplate means chunks of code that can be reused in different projects. Boilerplate is like a template that developers can easily implement with little or no changes.
The boilerplate is highly scalable and with an offline first foundation, it provides a virtual development environment.
A huge community prefers React Boilerplate, so any confusion or problems can be fixed right away. Besides, by leveraging react intl package, developers can create the app in multiple languages.
Features:
- It supports dynamic imports for CSS files and modules.
- Code splitting helps in dynamic support.
- React Router helps in routing support.
- Redux saga meets the application side effects like asynchronous flow.
- Redux standalone library helps in managing the state of an app.
- ESLint helps in identifying bugs and fixing them.
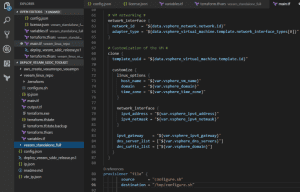
Interface:

8. Rekit:
Rekit is an all-in-one React tool kit that has React, React Router, and Redux, for app development. With Rekit you can create modern, highly scalable online apps.
Rekit helps developers remain fully focused on business logic instead of dealing with patterns, configuration, or big libraries.
Rekit enables access to Rekit studio that gives an overview of overall components, reducers and pages. Get the best result by collaborating Rekit with Create React App.
Features:
- It provides production-ready solutions.
- It allows renaming or deleting Redux actions.
- It provides CIL as well as a web interface for project management.
- It supports the late versions of ReactJS tools.
Interface:

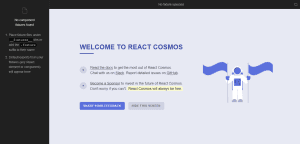
9. React Cosmos:
With ReactJS developers can build UI components that can be easily reused. However, reusing the components and implementing tests within them becomes a complex task for the developers.
React Cosmos provides an environment to develop, test, and reuse Ui components in isolation. React Cosmos is a React library ensuring code reusability for multiple projects.
Hence it saves the effort to create consistent branding for multiple products and avoids duplication.
React Cosmos offer real-time external API mocking that can be used for visual testing and snapshot testing.
Features:
- It offers a dynamic UI with robust design.
- It offers an extensive library.
- It enhances UI by improving component designs with surface dependencies.
- Isolated components make debugging easy.
Interface:

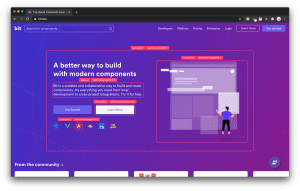
10. Bit:
Bit is open source and free to use too on GitHub. It enables developers to share and sync components between various projects and applications.
It helps the developers to make an application as a collection of independent components. It is a great way to develop scalable React apps.
Another option offered by Bit is its third-party marketplace. Here you can search for components that suit your project requirements. These components are developed by others. You can download the selected components, customize them and render them.
Bit efficiently works with Micro frontends expertly handling the code complexities.
Features:
- Its commands are easy to learn.
- It has simple extension and integration.
- It makes components discoverable.
Interface:

11. Redux:
Redux is a JS container storing the state of the application in a store. It can be accessed by using any component. Redux stores the state of the app’s variables, establishing a set of rules and processes to interact with the store.
Redux conducts state management and ensures that components are accessed systematically. Redux must be accessed by Reducer and Action system.
Features:
- It stores the global state of an app in an object tree, within a single store.
- The state is read-only by default.
- Pure reducers & functions are used to render changes.
Interface:

Why Hire ReactJS developer?
Hiring a field expert always saves your resources, time, and cost. ReactJS developers are equipped with knowledge of the latest React technologies and frameworks. Having excellent knowledge of JavaScript, they can efficiently develop and maintain the React app.
When it comes to hiring for development in ReactJS, hire ReactJS development company in India is always a good option. You get to enjoy the services of the top 1% of IT brains across the globe.
With a transparent working structure, you can get your work done within the timelines. Also, with a top mobile app development company, you get to enjoy a managed, supervised, and lucid flow of services.
Whitelotus Corporation is a top mobile app development company, developing web apps and mobile apps for more than 10 years. We have an efficient team of ReactJS developers having expert technical knowledge regarding ReactJS tools.
We provide end-to-end ReactJS app development, management, and support services, before timelines. Let us build a robust app with ReactJS. Let us connect now!
Also Read:
- Building Secure and Scalable Online Pharmacy Apps with React Native
- 12 Best Practices For Streamlining Flutter App Development in 2022
Author
-

Whitelotus Corporation is a creative digital software, web and top mobile application development company focused on building next generation disruptive digital products.
View all posts